Glory Tips About How To Fix Css For Ie

/* fix for ie, which cannot parse child selector with no spaces */ /* this is understood by moz, o, safari, and others */ html>body.myelement { position:
How to fix css for ie. Subscribe to email updates with helpful tips, tutorials, and more. The ie (internet explorer) will render the effect as below: Does your website look great on chrome but has issues on edge and internet explorer?
I've got the following site that i just got done. How to fix my css problems for ie.?? Andrew angell asked on 6/13/2011.
Hi ben, i found this little hack for ie based issues or say ff based issues too related to the css. Here's how to fix layout. Ie7 applies the second one and ie6 applies the.
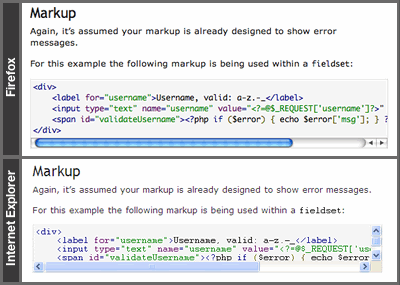
While a normal browser would render the effect as below: Css div { margin : To fix css issues in ie11, we can use the following checklist to troubleshoot:
Ff applies the first width; Well, a simple fix for this bug is to float the li elements. 7 comments 1 solution 247 views last modified: