Exemplary Tips About How To Build A Site In Dreamweaver

Explore hundreds of tutorials that can help you get up & running quickly!
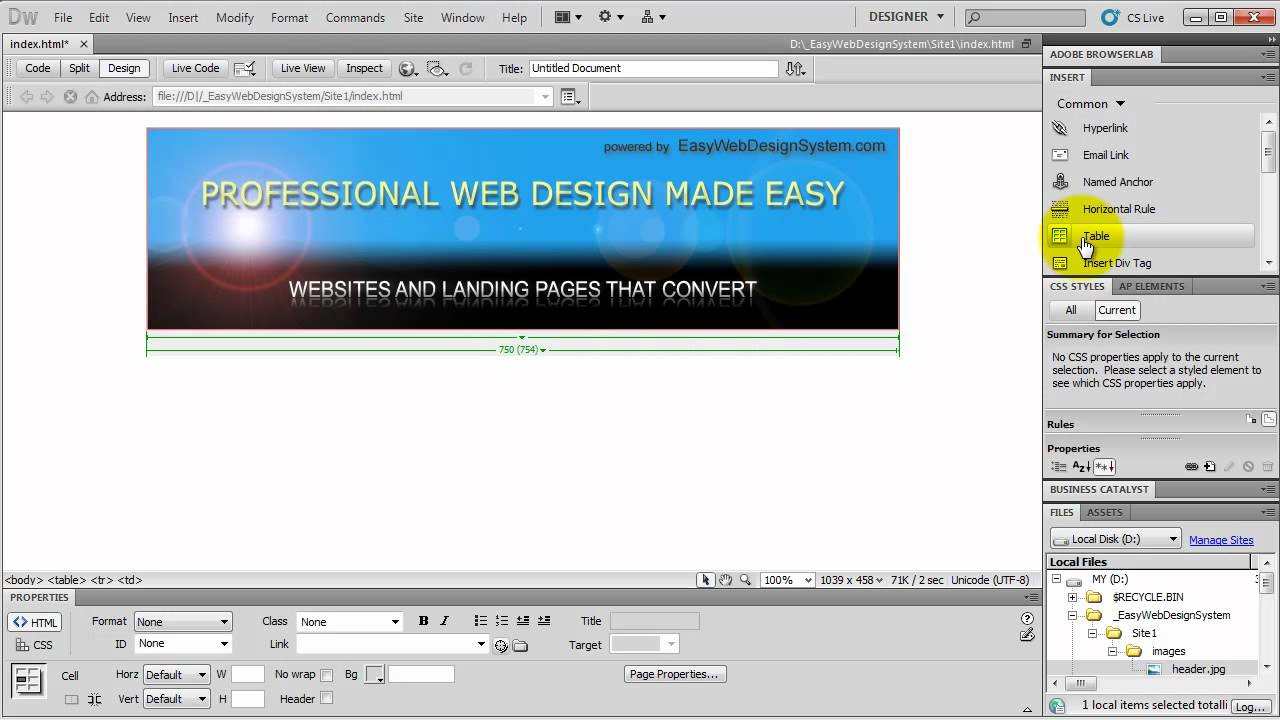
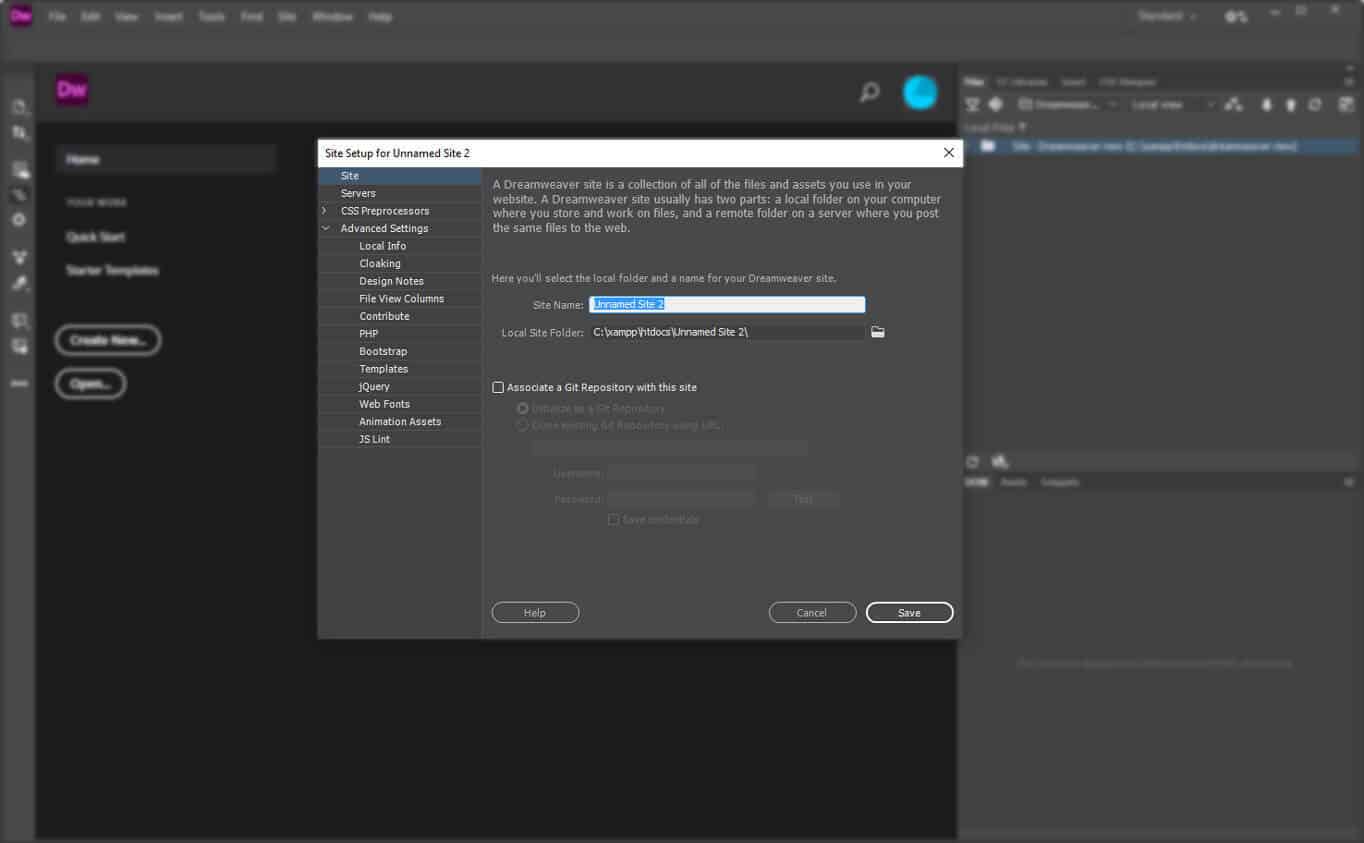
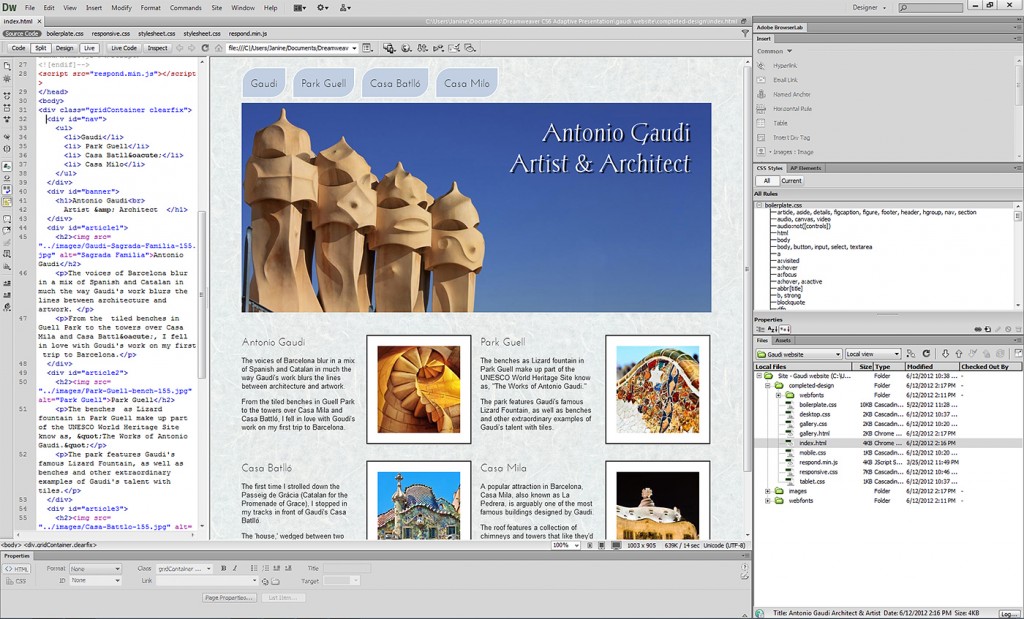
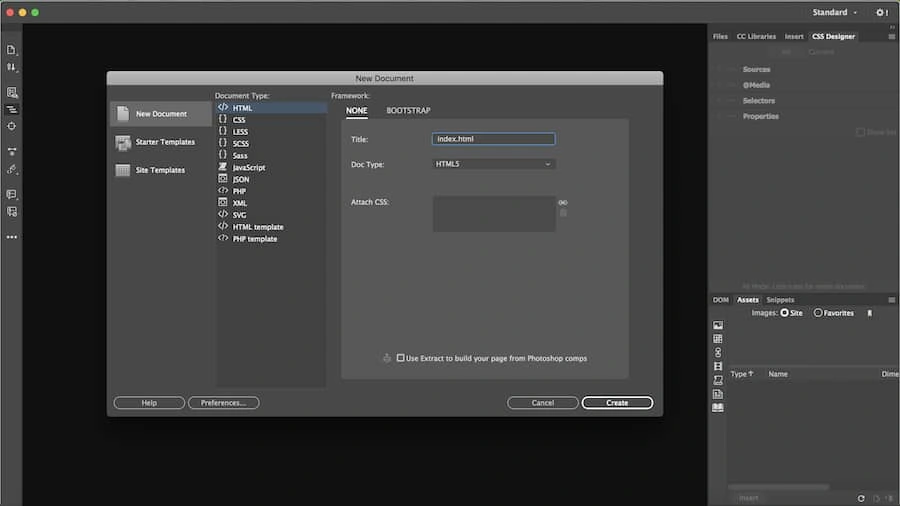
How to build a site in dreamweaver. 00:00 introduction 00:21 complete website preview 1. One way to access this dialog box is by choosing site > new site from the menu bar. Ad compare the best website builders & get free hosting for your site today!
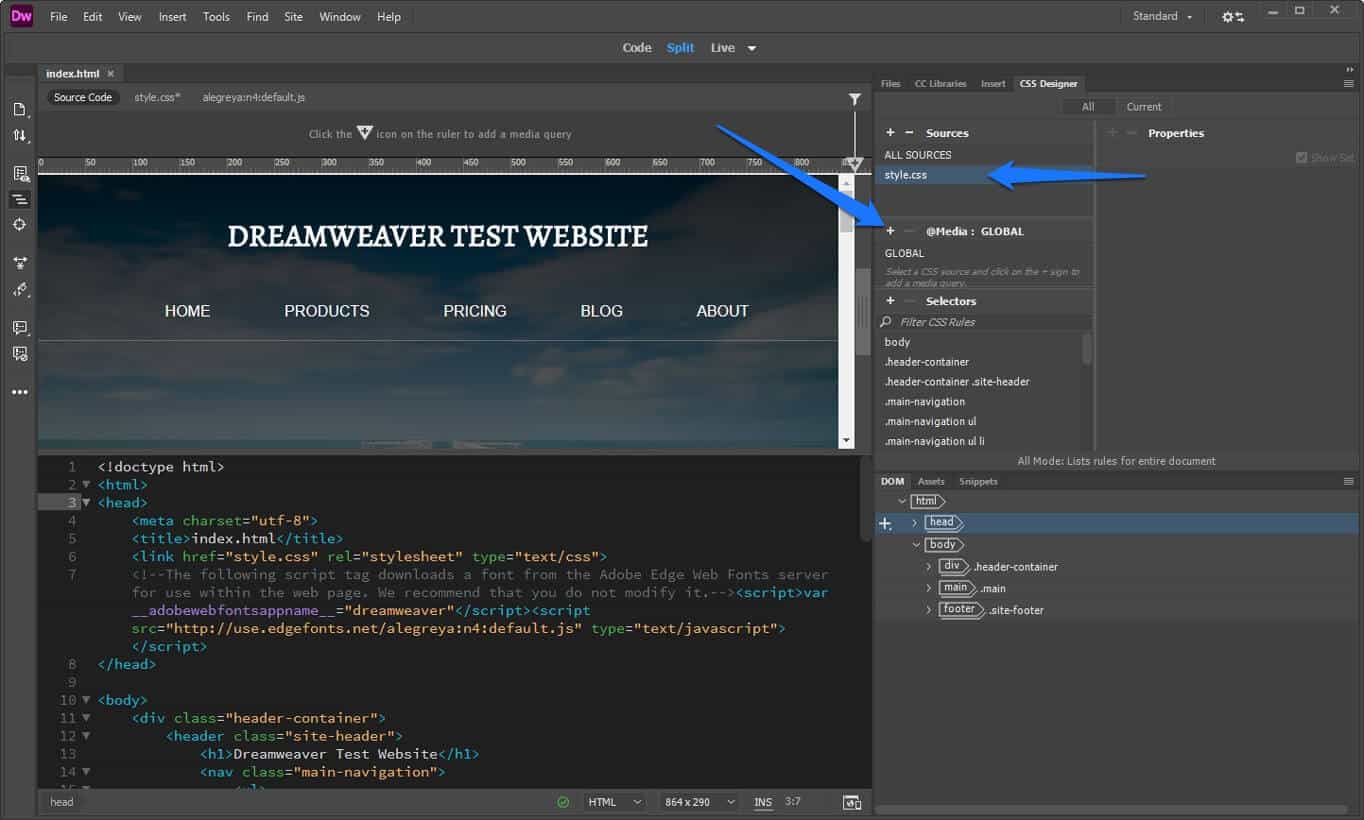
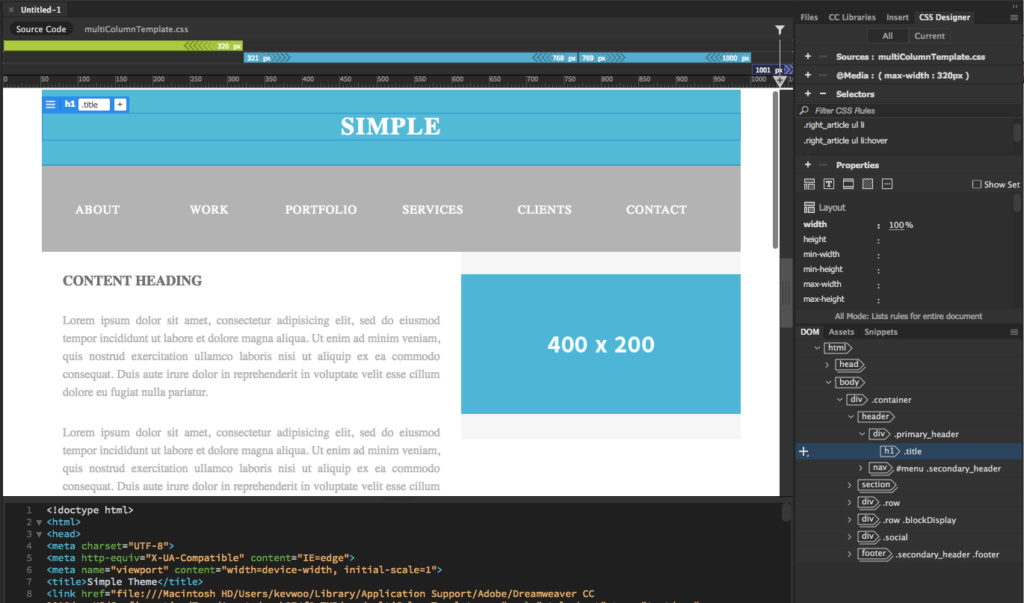
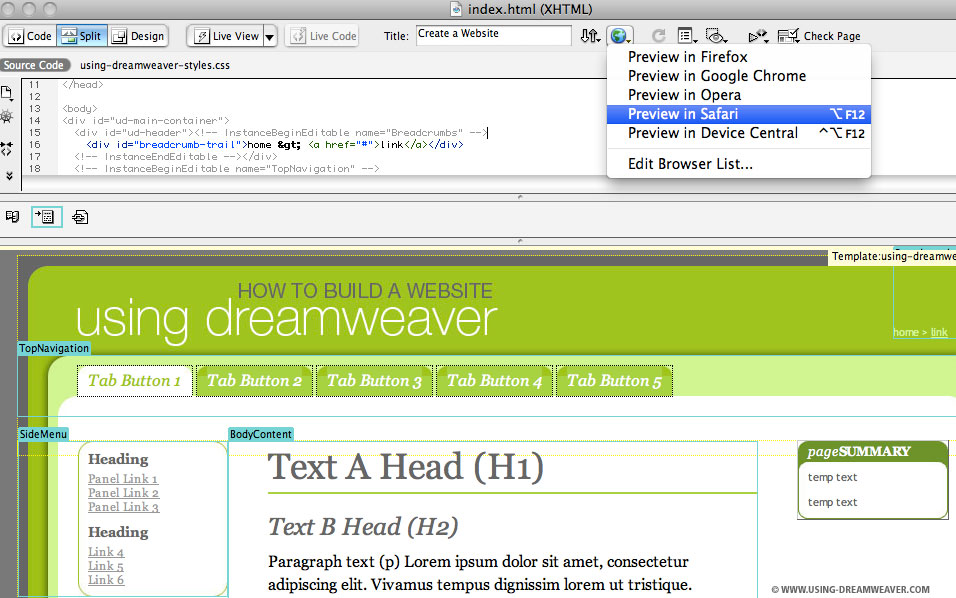
Open adobe dreamweaver and go to the site menu at the top of the page. Complete coursework at the time that works for you. In this video tutorial you will learn how to create a responsive website using dreamweaver cc.
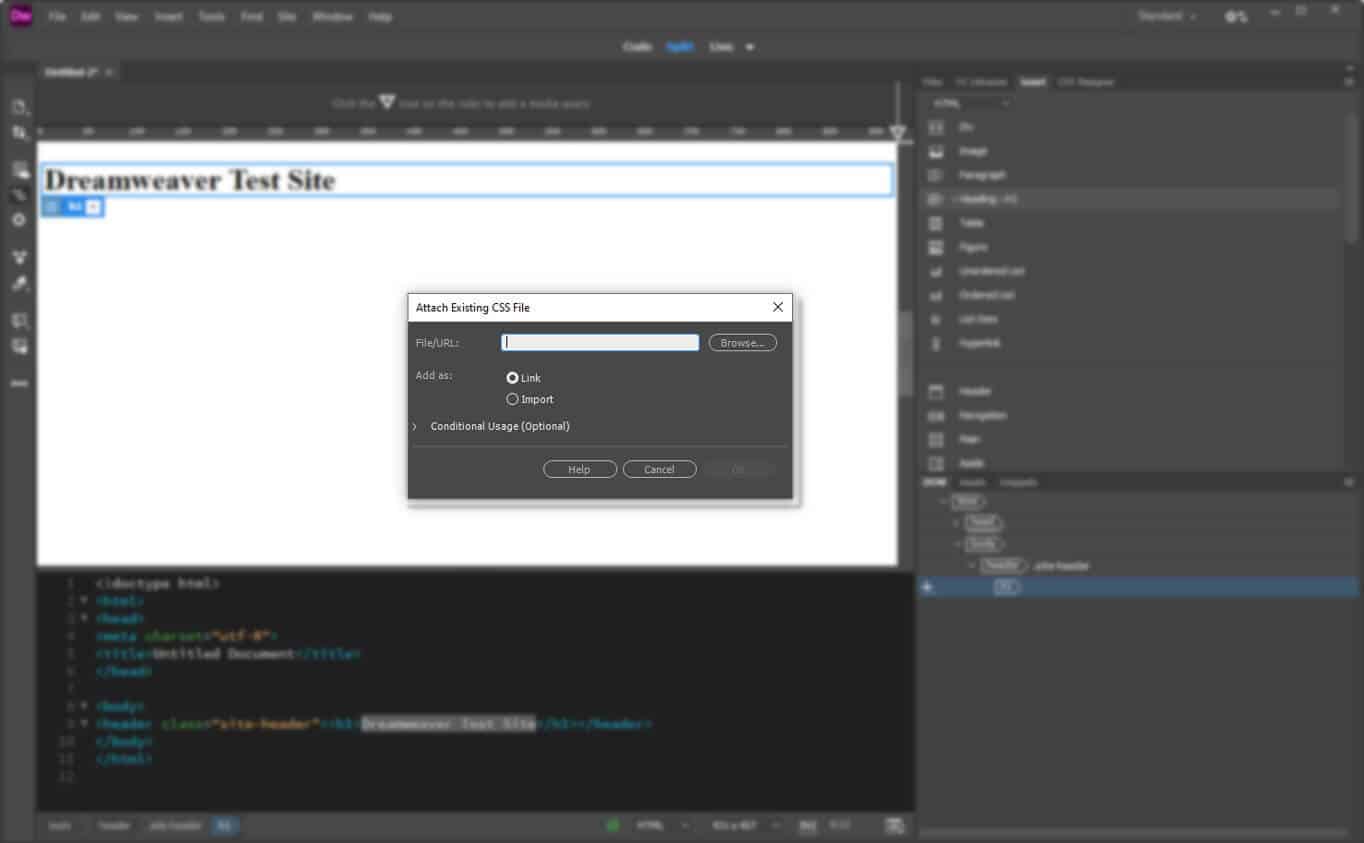
The easiest way to create a standard new site in dreamweaver is to use the site setup dialog box. Click the advanced tab, type photoshop for the site’s. Drag & drop to design your layout, start a blog, add password protection and much more.
How do you create a website in dreamweaver? Ad build responsive websites & send email campaigns without coding. Now slice up your navigation bar, cut out each link as a slice,.
Ad build your own brand and sell online with shopify. Select site > new site from the dreamweaver window. All you need to start working is to give your site a name, and tell dreamweaver where you want to store the files on your local computer.
Sign up for an annual plan for 10% off. Website designs with beautiful themes that are responsive and customizable. You can create a new site in dreamweaver cs6 by selecting site*new site… the site name text box should be filled in with.